為了方便範例程式的展示,所以我將Request API 以及 Confirm API以及Capture API的範例寫在一起。
Check Payment Status不需要Request Body 所以不需要建立java bean囉!
官方文件沒有提供Capture API的範例程式,就只能自己打了!
ConsumerCheck主程式:
要打Check Payment Status API之前也是要將Request Header的部分也準備好!
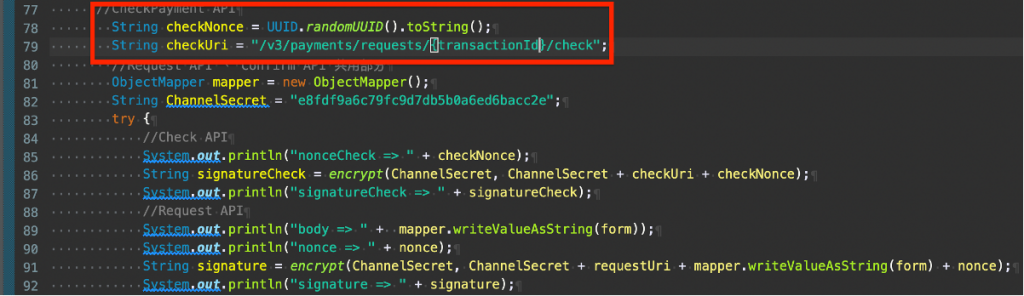
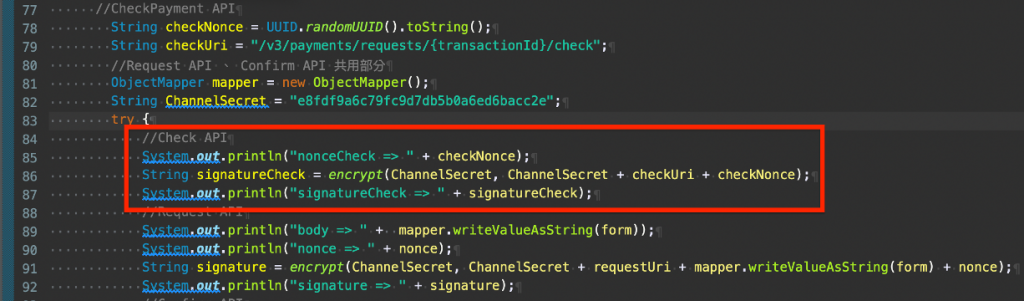
Check Payment Status API (Request Header):
上圖的signature對應的就是Request Header中的X-LINE-Authorization,而signature的組成就是由ChannelSecret+checkUri +checkNonce所組成。
ChannelSecret:LINE PAY商家後台我們連結金鑰裡的Channel Secret Key。
CheckNonce:同時也是Request Header中的X-LINE-Authorization-Nonce。
CheckUri:官方文件裡提供給Check Payment Status API這隻API的URL,{transactionId}放的是Request API付款後Response回覆的transactionId。
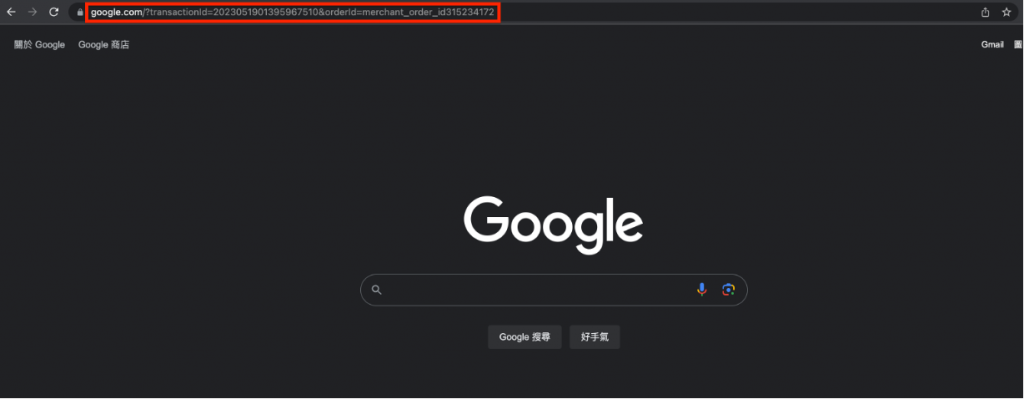
所以CheckUri的部分我們必須連貫著Request API進行測試,才能將uri裡面的{transactionId}替換成equest API付款後Response回覆的transactionId。
Request API – transactionId:
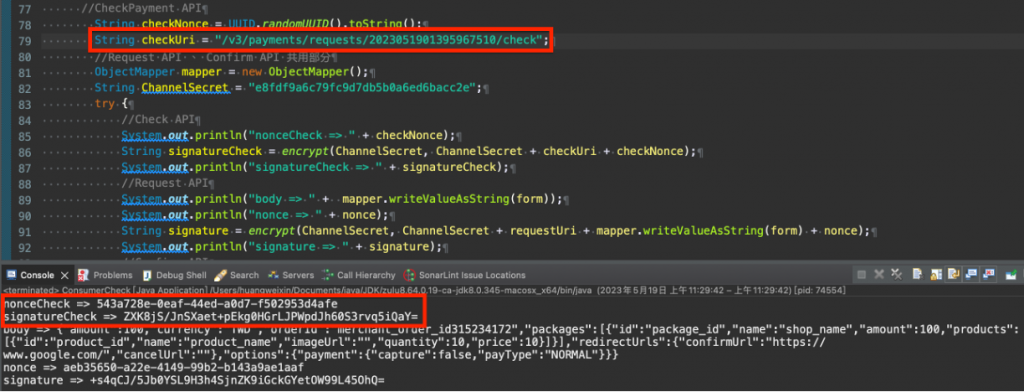
將CheckUri的{transactionId}的部分替換後就可以囉~
我們就把資訊都印出來。
Console:
這樣就可以帶到postman做測試囉!
